With its easy-to-use features, WordPress has become one of the simplest and most popular ways to create a website or blog. However, most creators struggle with WordPress website speed. Auditing web speed is extremely crucial for any website to rank on Google. It is an SEO technique that increases a website’s visibility, credibility, and user-friendliness.
Today, WordPress powers over 42.7% of all the websites on the Internet. The enormously extended use of the platform has caused many people to ask, “How can you audit a website’s speed without the use of plugins?”
The reason for this is clearer than water! Many people simply do not want to use Plugins because of high traffic or technical complexities. Since it is an open-source content management system licensed under GPLv2, you can do many things to improve the speed of your website.
Let us see what you can do to achieve a smoothly running-website! But first, let us get a comprehensive understanding of what is WordPress?
What Is WordPress?
WordPress–is an open-source content management system (CMS) used to create and manage websites. Since it is open-source, anyone can access it and use it to build an online presence.
Whether business owners, publishers, or bloggers, everyone can use WordPress to build websites and blogs without coding experience. The platform has a wide range of plugin architecture and a library of templates, which authorizes you to customize a website to fit your business, blog, portfolio, or online store.
Users can easily manage important aspects of the website without much technical knowledge or programming. However, to rank a website on Google, various SEO techniques and practices should be implemented. One is to improve the WordPress website speed and create effective content.
Given that, here is all you can do on WordPress:-
- Create A Blog
- Build An Online Store
- Build A Social Network
- Create Help Forums
- Host A Video Site
- Promote Your Business
- Grow Your Email List
- Build A Landing Page
- Start An Affiliate Shop
- Create Real Estate Listings
- Sell Physical Or Digital Goods
- Invoice A Client
- Create A Job Board
What Kinds Of Websites Can WordPress Make?
Using WordPress themes, you can literally make any website you can possibly dream of. Earlier, people primarily used WordPress to create blogs rather than websites. Nowadays, almost one in four websites you see on the internet is powered by WordPress. Thanks to the development of the core code and WordPress’ massive library of plugins and themes, you can create any type of website. But, no matter what you create, WordPress website speed should be assessed.
For example, you can also create an eCommerce store besides business sites and blogs. Given that, here is all you can build with WordPress:-
- Business websites
- eCommerce stores
- Blogs
- Portfolios
- Resumes
- Forums
- Social networks
- Membership sites
However, some people can get confused between WordPress.org and WordPress.com while creating a website. To help you out, here is a comparison between them:-
What is the Difference Between WordPress.org and WordPress.com?
WordPress.com and WordPress.org are two different kinds of websites offered by the CMS (content management system) platform. Though both have the same roots, they are remarkably different and have different WordPress website speed
WordPress.com provides a platform where users can build websites using WordPress software and host them over the Internet. WordPress.org, on the other hand, does not provide hosting. Many people mistakenly call it a platform, but WordPress.org is a website hub that accommodates information, downloads, resources, and a community.
Difference between WordPress.com and WordPress.org
| WordPress.com | WordPress.org |
| WordPress.com is a hosting platform. | WordPress.org is a self-hosted solution. |
| WordPress.com offers hosting, making it more reliable and easy to use. | It doesn’t offer hosting, so you’ll need to find a hosting provider elsewhere. |
| It is a free-to-use, open-source platform that also provides a CMS (content management system). | WordPress.org is a self-hosted solution that you install on your own server. |
| WordPress.com limits your access to the software based on your subscription level. | WordPress.org offers advanced customization and monetization options. Users can customize your website’s design and code. |
| WordPress.com is free to get started but offers more custom paid options as users grow. Paid plans range from $4–$45/month | To use WordPress.org, you can download the WordPress software for free, but a third-party hosting provider charges an annual fee. |
| It is highly secured against hackers, malware, and vulnerabilities. It features Updates, backups, and free domain SSL. | Security depends on the host and the hosting package. |
| You can download plugins that are risk-free. | Custom plugins are available, but they do not block any risky plugins. |
| If you’re using WordPress.com, you can visit their site and request support. | If you’re using a WordPress.org website and you encounter a problem, you can visit the Dotorg support forums. |
| WordPress website speed depends on the type of elements you use. | WordPress website speed depends on how much customization you use. |
Depending on the website, scale of business, and requirements, you can choose whether you wish to create your website on WordPress.com or WordPress.org.
Why Should You Use WordPress?
Now, the question arises: why should you even use WordPress?
The platform’s agility, user-friendliness, flexibility, and management have made it one of the most used CRMs in the world. It provides scope for quick installation and updates, making it ideal for creating websites of any kind and type. However, one must look at WordPress’s website speed to make it successful.
Given that, here are some of its features and benefits:-
WordPress Is Free And Open Source
One of WordPress’s greatest benefits is that it is a free and open-source platform that allows anyone to build a website. So, whether you have coding knowledge or not, you can create a solid website and enhance your online presence.
You may have to pay a fee to host your website, but the platform never charges a fee for using WordPress software.
WordPress Is Extensible
WordPress has a well-built library of themes and plugins that help you modify your website:
Themes: These are extensions that help you change how your website looks. A visually appealing website retains more customers and increases conversions. However, you must choose a theme that improves WordPress website speed.
Plugins: Plugins are extensions that primarily decide how your website will function. Plugins can be something minor, like a contact form, or huge, like creating an eCommerce store.
WordPress Is Easy To Install
You need not be a developer or tech expert to install or use WordPress.
Users can activate, deactivate, or uninstall WordPress plugins according to the site’s evolving needs. This versatility allows everybody to use WordPress without much technical knowledge. Users can create, publish, and manage all their website assets.
WordPress Sites Rank High
WordPress uses keywords that make the website rank higher. There are many SEO-friendly tools and plugins for optimizing content for search engine optimization. It generates clean and readable code, serves optimizing page titles, meta descriptions, and URLs to improve SEO.
Moreover, WordPress website speed is also an essential SEO factor.
WordPress Sites Are Mobile Responsive
The use of smartphones has enormously expanded over the years. Most people search for products and information on Google with their smartphones, making it an SEO ranking factor. WordPress themes are mobile-friendly, ensuring the utmost functionality on variable screen sizes.
WordPress Vs Coding Website: Which Is Better?
Note: The use of heavy elements and extensions can compromise WordPress website speed. This is an important SEO factor and should be looked out for. If your website is also lagging and loading, here are some tips to help you with it.
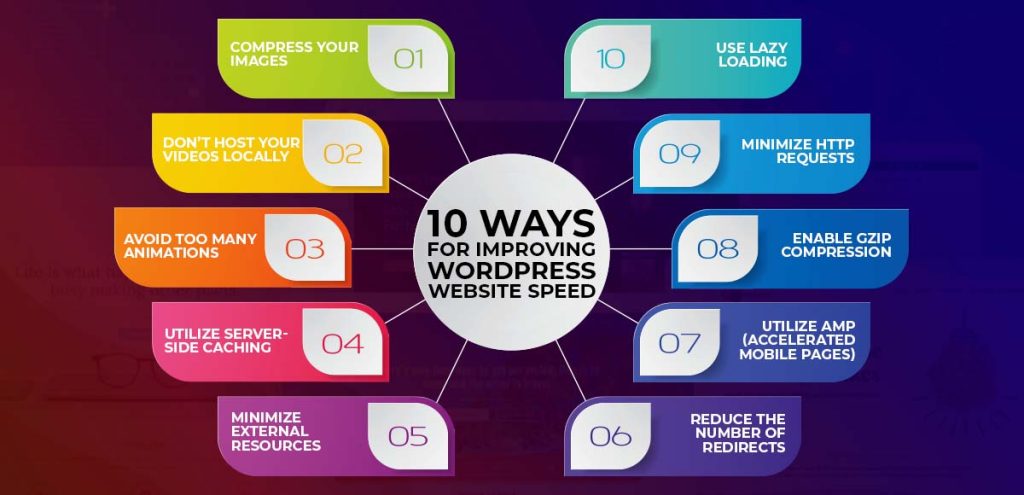
10 Ways for Improving WordPress Website Speed

Website and mobile friendliness are two major SEO factors that decide a site’s success. A slow loading time or regular lagging can hurt your site’s credibility and leave an overall negative impact.
Google largely prioritizes page speed, making it one of the core web vitals for improved performance. If your website is slow and you wish to improve its loading time, here are the top ways to improve WordPress Website Speed:-
1. Compress Your Images
Images often take up a large portion of a web page’s size. High-resolution and large images can greatly slow down page loading speed. You can improve WordPress Website Speed by using image compression tools like ImageOptim or TinyPNG.
You may further optimize images by:-
Use CSS sprites
Modify frequently used images, such as icons, on your website using CSS image sprites. Like this, you can integrate multiple images into a single file, lowering HTTP requests.
Prioritize Above-The-Fold (ATF) content
For faster loading time, load images located above the fold first. Asynchronous loading is an excellent option to prioritize these images.
Use lazy loading images
Lazy-loading images can save both server and user bandwidth. For this, you may pair your ATF with lazy loading to load images as the user scrolls.
Optimize alt text and titles
Use definitive alt text and image titles to optimize your images for search-engine optimization (SEO) and accessibility.
2. Don’t Host Your Videos Locally
If you host your videos locally, multiple website performance issues can arise. Video files can strain server resources, comprising WordPress Website Speed. File compression methods and optimized hosting solutions can prevent this.
Given that, here is what you can do:-
Compress the video
You can use tools such as HandBrake or Adobe Premiere Pro to reduce file sizes without compromising video quality.
Provide different formats for multiple devices
Make your video functional across different devices and screen sizes. Video hosting platforms can alter the video size based on the user’s device.
Make bitrate adaptive
Adaptive bitrate streaming can adjust the quality of the video from the user’s end based on the viewer’s network conditions.
3. Avoid Too Many Animations
Animations are an attractive way of making a website visually appealing. However, too many of them can slow WordPress Website Speed.
Given that, you can do this:-
Prioritize essential animations
Delete animations that play little to no role in adding value to the web page. This can improve WordPress website speed and help you improve user experience.
Optimize code
Optimize code while using custom animations. Make sure it is clean and streamlined, as bloated code can slow down your website’s speed.
Test performance
Perform A/B tests with website speed testing tools like GTmetrix to see how animations function on the website.
4. Utilize Server-Side Caching
Caching files on the server side can improve WordPress website speed. Whenever a user visits a web page, a server request is generated to fetch files.
They can be HTML documents, images, CSS, or JavaScript files. Server caching prevents a new web page from being added each time you refresh the page. It allows users to halt static files and website elements on the server temporarily.
When requests are generated from the user’s end, the server transfers these files to the browser.
5. Minimize External Resources
Minimizing external resources can improve WordPress website speed by:-
Audit your resources
Audit external scripts, plugins, and more to ensure their need for the site’s functionality or user experience.
Opt for local hosting
Host fonts, images, and other resources locally. This technique can reduce DNS scanning while improving website responsiveness.
6. Use Lazy Loading
Lazy loading is a useful technique that can improve WordPress website speed easily. For this, you can:-
Choose the correct elements
The first and foremost step is to choose the right elements for lazy loading. Most people typically use images, videos, and iframes for this.
Use native lazy loading
Various browsers facilitate lazy loading with the loading=”lazy” attribute. You can directly add it to HTML visual elements like images and iframes.
Implement JavaScript libraries
You may use JavaScript libraries to improve lazy loading. Some solutions for this include lozad.js or lazysizes.
7. Minimize HTTP Requests
More HTTP requests can lower the WordPress website speed. Their inverse relation can significantly impact the overall quality of the website. HTTP requests arise when your browser strives for images, stylesheets, or scripts.
Given that, you can minimize HTTP requests by:-
Combine multiple stylesheets
Too many stylesheets can create more complexities. Instead, you can merge all the CSS files into one–lowering HTTP requests.
Use CSS sprites
CSS is a single image file that includes many other smaller images. Based on the requirements, you may use CSS positioning to display sprite images.
Minimize scripts
You should not load the JavaScript and jQuery in sync. You can use the deferring attributes to the script tags for this. Furthermore, keep them straightforward and concise.
Inline small resources
Short scripts, images, and styles can be inlined in HTML. This technique can prevent HTTP requests from overflowing but make HTML documents bulky if overused.
8. Enable GZIP Compression
GZIP compression can lower the data being transferred between the website’s server and the client’s browser. You can reduce HTML, CSS, and JavaScript files by using a .gz attachment and convert them to ZIP.
Given that, his technique can improve WordPress website speed in the following ways:-
Open-source and free
GZIP is an open-source and free element that works in place of various proprietary compression methods.
Efficiency
Along with improving website speed, it serves as temporary storage–needing very little to no computational power.
High compression ratios
GZIP can remarkably reduce file sizes by up to 90%. On average, most people have confirmed a 70% success ratio for text-based files.
Speed
GZIP has outperformed its many competitors in the market in terms of fast compression and decompression speed.
9. Utilize AMP (Accelerated Mobile Pages)
AMP, or accelerated mobile pages, can load very quickly by streamlining HTML, CSS, and JavaScript elements.
This framework works by reducing all the page elements to essential ones. It improves WordPress website speed, SEO, visibility, exposure, and more.
The AMP framework contains three basic components, namely:-
1-AMP HTML
2-AMP JavaScript
3-AMP Cache
Some benefits of AMP are:-
- Quick page loading
- Easy to create web pages
- Improves user experience
- Customize web page design
- Can be used AMP on Google and Bing
10. Reduce the Number of Redirects
Redirects are like double-edged swords. They can also harm your website’s performance. However, they are important for conserving the website’s structure in redesign situations and more.
They can reduce the WordPress website speed by triggering an additional server, thereby increasing the web page’s load time. Because of this reason, lowering redirects is important.
Given that, you can do this by:-
Audit your redirects
Multiple website performance audit tools are available in the market that can identify unnecessary redirects.
Use direct links
Use direct links in your content to avoid any needless direction to unnecessary pages and websites.
Temporary vs Permanent
302 temporary website redirects should only be used when extremely necessary. 301 are permanent redirects that are faster and improve WordPress website speed.
Tips for WordPress Website Speed Audit
Here are some steps you can take to audit the speed of a WordPress website:-
1. Test the loading time
Tools like Pingdom can test a site’s speed from over 70 global locations. If the website takes more than three seconds to load, it will tell you which areas need optimization.
2. Minify code
Use online tools to remove excessive characters from the site’s code manually. This will help the browser serve the code more quickly.
3. Use a CDN
A Content Delivery Network (CDN) reserves CSS and JavaScript in different locations around the world. This can help improve website speed and eliminate slow loading issues.
4. Select a fast theme
Color palettes, navigation menus, layouts, fonts, and image placement can significantly affect the page loading time. That is why select a fast theme that is not poorly coded.
5. Delete unnecessary plugins
Plugins can also contribute to lowering the site’s speed. Uninstalling any unnecessary ones can not only improve WordPress website speed but also prevent hackers from taking advantage of underused themes and plugins.
6. Limit post revisions
The WordPress revisions system saves a record of each saved draft or published update, which can impact the site’s speed if pages are not cached.
At Last
WordPress has become one of the most widely used CMS platforms across the world. It powers 1 in every 4 websites you see over the internet. This is because it is really easy to use, and anyone can create a website using WordPress without any programming knowledge.
However, heavy use of plugins, large files, and themes can lower the loading speed of web pages. Slow loading time can worsen page rank on Google SERPs and compromise traffic, visibility, customers, and more.
Therefore, one must enhance WordPress website speed by using methods such as compressing images, hosting videos locally, utilizing server-side caching, minimizing external resources, using lazy loading, reducing the number of redirects, and more.
FAQs
WordPress is an open-source content management system (CMS) used to create and manage websites. Anyone, whether businessmen, bloggers, or influencers, can access it and use it to build an online presence.
Yes, WordPress is a free-to-access platform, but it requires payment for features such as buying a domain name.
WordPress developers are professionals who know how to craft a perfect website using WordPress plugins, themes, and content. A developer usually takes care of all the appealing and technical parts of a WordPress website.
You can optimize WordPress website speed by the following ways:-
Compress Your Images
Don’t Host Your Videos Locally
Avoid Too Many Animations
Utilize Server-Side Caching
Minimize External Resources
Use Lazy Loading
Minimize HTTP Requests
Enable GZIP Compression
Utilize AMP (Accelerated Mobile Pages)
Reduce the Number of Redirects